
I led a workshop recently on product development at an event in Orlando, FL called Make Day. The purpose of the event was to bring members of the community together to learn techniques in designing and building with a team, while also working toward the common purpose of building solutions to make Orlando the best city for women in tech.
This post will include selected slides from my presentation as well as my own commentary.
Click here to view the full presentation.
My workshop was one of two that day, following the Design Ideation Workshop (slides here). So, I focused primarily on the prototyping stage of product development and how to move from having an idea to building something you can use to test your idea with real users.

Before we get into it, I want to explain some of my background, how I got into software development, and why being in bands made me a better product person. Rock on. :D
This next section is a little long, so if you don’t care where my experience comes from, you can skip to Section 2: Product Development.

Who am I?!
When I was a kid, it was a given that when I grew up I was going to be either a doctor or a lawyer. Those are the most respectable and successful careers a person can hope to have, right? So, in highschool, I loaded up my schedule with math and science classes and bit my fingernails and sweated at the stressful career path that awaited me in adulthood. Then, one semester, during my junior year, I had room for an elective! I took a Photoshop class and MY WORLD CHANGED. I became hooked. I took the other two computer classes my high school offered, Desktop Publishing and Web Design 1 & 2, where I learned Word and Excel and how to make HTML websites using tables and frames. :D
Immediately after high school, I started using Craigslist to take on freelance work from anyone who needed a logo or a website. Back in 2007, as small business were just beginning to transition from print to web, you could get away with making simple, ugly HTML & CSS sites that didn’t do anything special, and that’s what I did.
Quickly, I realized the internet was changing FAST, and I needed to keep up! The web was becoming more sophisticated. People’s expectations of what websites should do were increasing. Clients wanted more than just static sites from me. That’s when I realized I needed to learn how to program. Not only that, I needed a team.
At that time I was taking two classes a semester at a local community college with plans to pursue their Digital Media degree program after completing the required general education. At the rate I was going it would take years to learn the things I needed to know yesterday in order to build better websites. I was also in a band, which was quite important to me. So, when I looked at everything, work (which made me money), music (my avenue for self expression) and school (expensive, time consuming, and practically irrelevant), it made the most sense to drop school, and continue my learning online and on the job. It was a scary decision to make, but I’m glad I did it. Dropping out of school freed me up to work more on my web business as well as my music.
I didn’t realize it at the time, but being in bands provided some of my best experiences in collaboration, product development, sales and marketing. In each band, we would spend about a year writing and composing songs together, practicing our performance, testing our material on live audiences, recording albums, and launching them at carefully planned CD release parties. Once I got a real job, working with real dev teams and product managers, I was so pleased to discover how much recording an album with a band is like building an app with a dev team. My background playing in bands has been invaluable, and I’ve continued to draw on what I learned during that time throughout my tech career.
Product Development
When you hear the word “product” what do you think about? Things you buy? Advertising? Grocery stores? Hair care? I’m afraid that the word “product” carries a bit of a negative connotation as it fits in with capitalism, commercialism and consumerism.
So, I want to explain what the word “product” has come to mean to me, why I enjoy building and talking about products, and what the difference is between a product and a project.

From my experience as a member of several software development teams, I’ve found that terms “product” and “project” are sometimes used interchangeably, but I think there is an important difference, and that is who you are building for.
If you are building something for practice or pleasure, your focus is internal. You are working on a project. If you are building something to solve the problems of others, your focus is external. You are building a product.
You can think of the difference between a project manager and a product manager in a similar way. A project manager has an internal focus, making sure teams are working effectively together, while a product manager has an external focus, on customers and product/market fit.
It is just important for developers to understand the goals of the product as it is for managers. A developer who isn’t concerned with product development is like an author who isn’t concerned with storytelling.
Lean Product Development
Now that we are all on the same page about what a product is, let’s talk about some “lean” product development strategies.
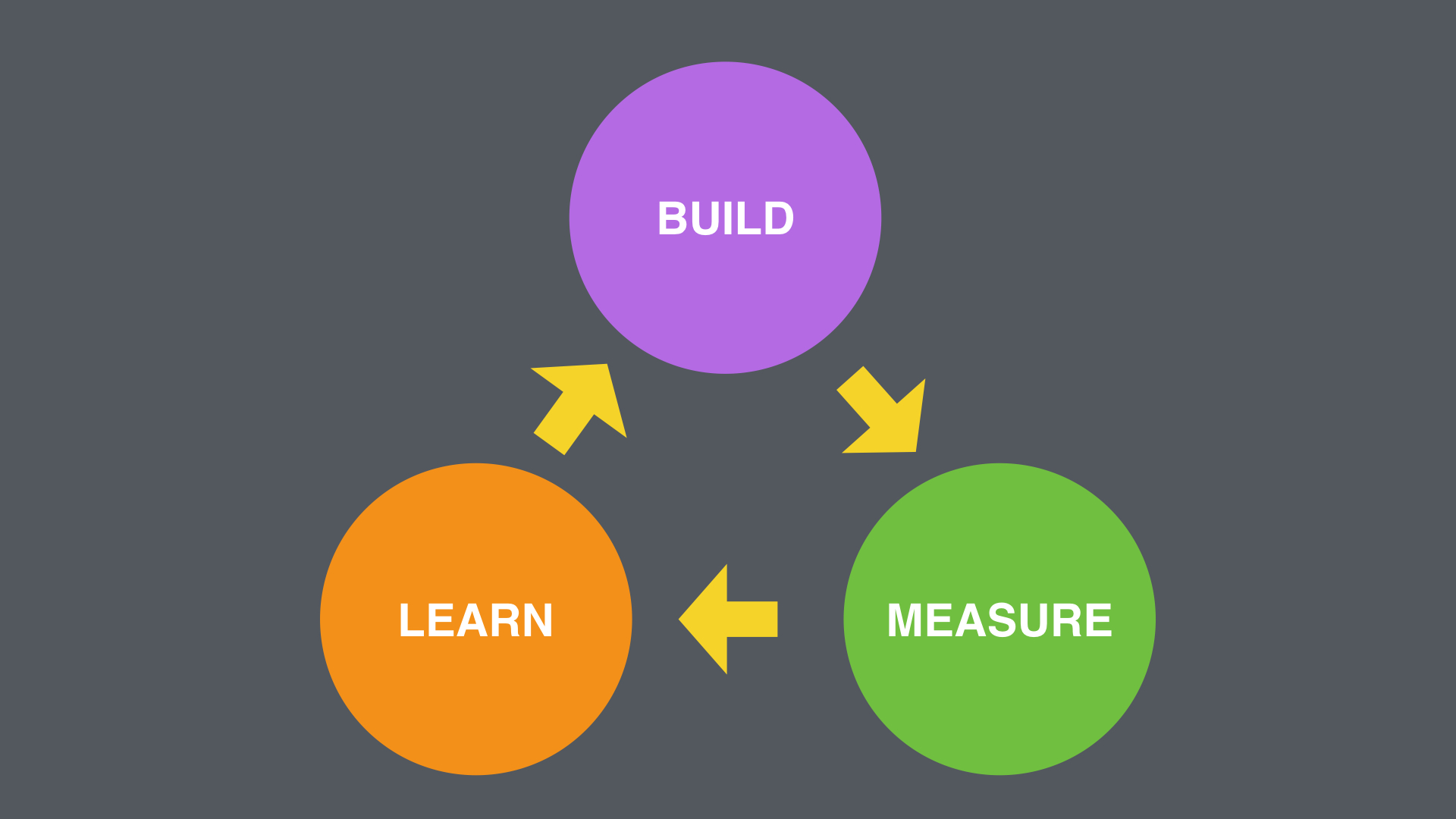
The term lean comes from The Lean Startup by Eric Ries. Lean methodologies are intended to help product builders get products to customers faster by eliminating waste during the build process. Here is a framework from The Lean Startup that we can use to help us iterate on what we build. It is known as Build Measure Learn.

This part of my workshop assumes that you have already spent time on design ideation and are now ready to build something to test these ideas (aka “assumptions”). You are ready to build your prototype.

Building a Prototype
A prototype is a first or preliminary model of something. Why start by building a prototype? To quickly learn what you should spend more time building/perfecting, or maybe that you should build something else completely.
What should you include in your prototype? What is most important to build and what should you leave out? These are difficult questions to answer at first. Maybe you’ve heard the buzzword Minimum Viable Product or MVP. This is another term whose interpretation can vary. Some people like to use Minimum Viable Experiment or MVE instead. I’m not going to get into all of that, but here is what I mean by MVP:

When building any new product, what you can build is often constrained by time and/or money. In most cases, you can’t build everything, but even if you could, you should NOT build everything.
I’ve launched several products in the past and I’ve also worked on a few that sadly never launched.
One of my most unfortunate experiences as a product manager was with a product that had a scope so huge, it took two years and two million dollars to find out that Apple would not approve our app because of core functionality that violated their terms. Our whole business model was dead in the water. It was devastating! Had we built less and released sooner, we would have found out we needed to pivot sooner.
I did try to encourage earlier releases, but what does a young lady like myself know about business? I’m no millionaire. It was not my money nor my decision at the end of the day what we would release when. I find that it’s older, well-established corporations, rather than startups, that tend to make these kind of giant product mistakes. Most startups simply can’t afford to.
How do you decide what to build?

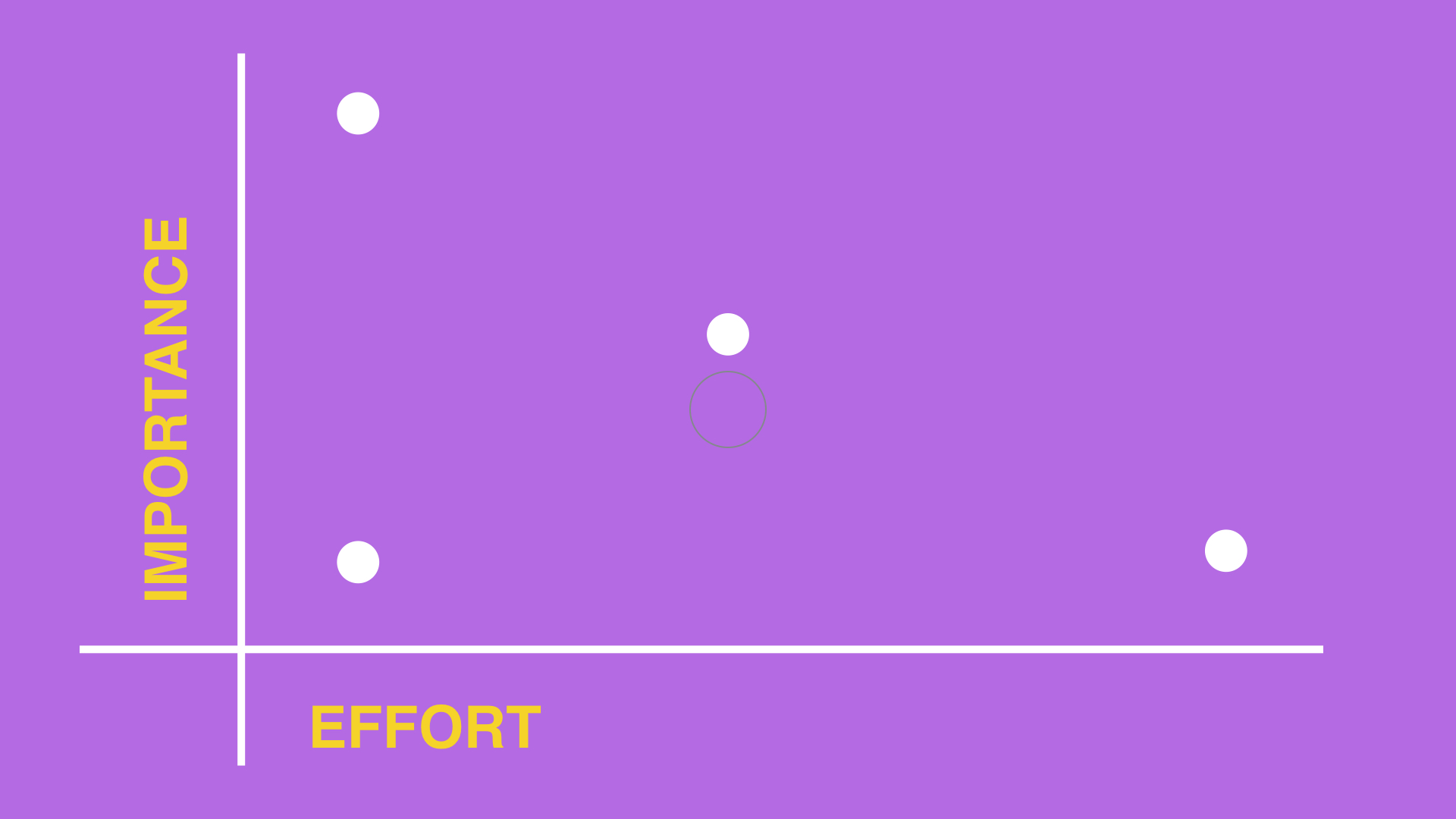
Again, I am assuming that you have already spent some time on design ideation and you’ve got lots of ideas for features you could build. Here is a framework I like to use when prioritizing what features to tackle first. Start by plotting each feature on a graph like the one above, with level of importance on one axis and level of effort on the other.
At this stage, importance should be based on how much customer feedback about this feature can teach you about whether you are solving your customer’s problem. A login screen, for example, may get positive or negative feedback, but it isn’t likely to teach you more about how to improve your product, so I would skip it.
Effort should be based on the time/difficulty to build the feature. Pretty straight forward.
Most of the time I would recommend building the most important things that require the least amount of effort, but in some cases you may find it is best to validate a higher effort feature sooner than later. I don’t think there is an absolute rule here. This is more of a guide to help you make decisions, but it isn’t going to make your decisions for you.
Prototyping Tools

There are so many ways to build a prototype. I’ve used nearly all of the above, and I don’t have a personal favorite. What I use varies from product to product and feature to feature. A Keynote or slide presentation is a quick and easy way to create a clickable product prototype by overlaying transparent buttons on mockups. I don’t usually go with Invision, but this is a popular choice for designers who want to test high fidelity mockups on users. Paper and pencil sometimes works if you just want to test a general flow or layout. Wordpress is what I often use to test something that looks and feels much more real before putting time into a custom solution. HTML and Bootstrap or iOS or Android is sometimes preferable if you can put something together quickly and gives you the option to possibly repurpose the code.
Measure
Now that you know what to build and how, it’s time to bui–
HOLD UP! Not so fast! Don’t forget about the “measure” part of our Build Measure Learn framework. Don’t wait to think about how you will measure customer feedback until after your prototype is finished. Be sure to think about how and what you will measure ahead of time to make sure you build something measurable.

First, think about how you will define success. How many users need to click your fake “Buy” button for you to know you’ve come up with something enough people want to buy. How much negative feedback do you need to know that you should change your solution. How will you gather this data?
With low-tech prototypes, often a survey is enough, and you can build a survey for free using Google Forms. What’s harder is making sure you are asking the right questions. If you build something like a landing page, or a simple app, you will want some behavior analytics which you can get from Google Analytics or Mixpanel.
Basically, you don’t want to build something, test it, then a week later find that you don’t know or can’t remember how customers responded to it.
The last part of my workshop deals with how you actually build something with a team of people. The method we will look at is known as Scrum.

Scrum
Every team I have worked on has implemented their own flavor of Scrum, and I think that is a good thing. Not every product or team is the same, and you should only implement the minimum amount of process necessary to keep everyone working together effectively.
To me, the most important parts of scrum are how you
- Define tasks
- Assign tasks
- Complete tasks over time
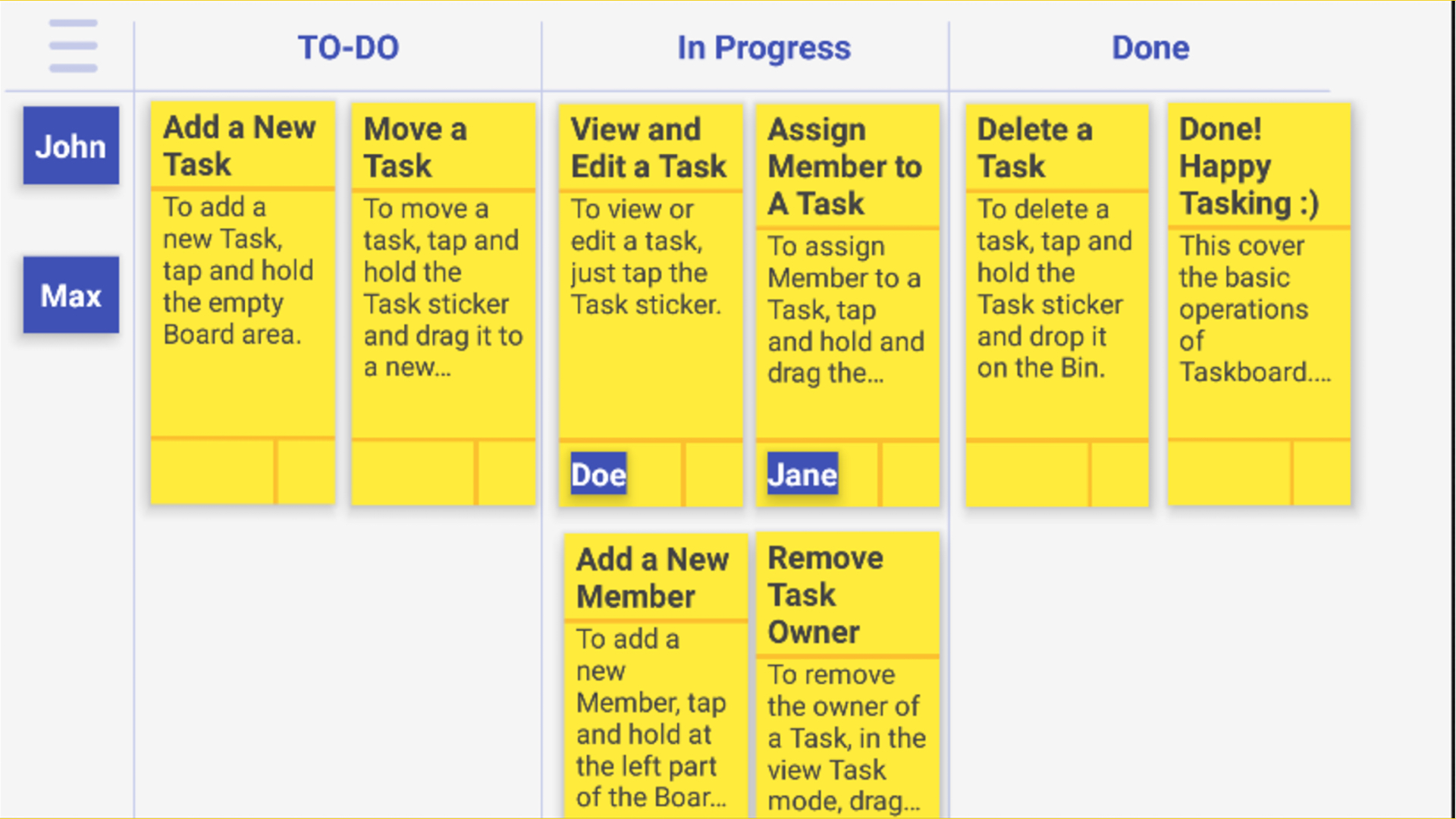
I really like using a Kanban board to track my team’s progress on tasks, but it’s not essential. Below is a basic example of a Kanban board.

A Kanban board helps your team see all of the tasks that need to be done, which tasks you are focusing in the current sprint, which tasks can last 1 or two weeks or even a month, and who is working on which tasks, so two people don’t accidentally complete the same task separately. I’ve completed tasks before, only to find that someone else on my team had already completed them and it was quite depressing. :[ The last thing a Kanban board can help with is projecting whether you are on track to complete all of your tasks on time. Presumably, half way through your sprint, half of your tasks will be complete, but I’ve also worked on part-time teams that tend to finish everything at the last minute, and that is fine as well.

Ok NOW you are ready to build! Now you know how to prioritize your features, how to measure and learn from user feedback, and how to work with a team. Remember, everything I’ve shared is more of a guide rather than an absolute path. The more you build, the more you will understand how you can combine these tools and methods to suit your product team’s individual needs. If you are totally new to software development, I hope I helped provide some context for how to generally move from idea to prototype. If you’ve been doing software/product development for a while, I hope my perspective is complementary to yours and maybe provides another way of looking at things.
If you have any questions or comments I would love to hear from you! Is there anything I’ve said that you totally disagree with? Do you have any interesting product development experiences to share? If so, please leave a comment below. Discussion is one of the best ways for us to learn from each other.
I wish you luck on all of your endeavors and I hope to have the privilege of using something you build in the future! xoxo
About Author: Cassandra Wilcox
Cassandra Wilcox is a full-stack JavaScript developer, Cofounder at Code Hangar Inc., Instructor at Girls Who Code, JavaScript Instructor at Skillcrush, and Organizer of Orlando LadyDevs
