
In this article we're going to explore some of the main benefits of TypeScript first hand, as we set up a simple TypeScript Demo with Atom and Webpack.
I'm a sufferer of what is called Javascript Tool Fatigue. I started to feel the pain while learning React / ES6 / JSX / Babel / Webpack. Now, as a result, I am kind of reluctant to hop on the latest JS hype bandwagons. However, after listening to the latest JSJ on TypeScript, I decided to give TypeScript a Saturday morning hack session. They mentioned on the podcast that adding TypeScript in to an existing webpack build stack was pretty painless, and we have been including webpack bundling in all of our projects lately. I was really excited about the promise of intelligent code-completion and compile-time errors: things I missed dearly when first coming to Javascript from Android development in Java/Eclipse environments.
So, where to start? I started right at the beginning: https://www.typescriptlang.org/docs/tutorial.html. (If you're completely unfamiliar with TypeScript, I suggest reading through the tutorial as a companion to this article). It was surprisingly easy to get the basic compiling up and running using the typescript cli tool.
However, this didn't provide the "IDE" experience I was looking for, and isn't practical in applications with lots of TypeScript files that need to be compiled with the cli tool i.e.
tsc file1.ts file2.ts file3.ts ...etc
This is where I'd like to document my experience of getting a minimal, but reasonably practical project up and running with TypeScript.
Download the Demo
Check out the demo repository here: https://github.com/codehangar/typescript-demo. This is what the remainder of the article will be presented from.
The main features of this repository include:
- Webpack configuration (
webpack.config.js)for bundling all .ts files - TypeScript configuration (
tsconfig.json). Note thatcompileOnSaveis set tofalse, so that Atom will not compile ts on save (webpack takes care of this) - Basic node scripts for building (with webpack) serving up (with express) the static html and js files (located in the
/toolsdir) - An expanded version of the application given in the TypeScript tutorial linked above, with separate
classandinterfacemodules (files) being loaded
This repository was meant to serve as a simple test bed for messing around with TypeScript features. It is not intended as an example of ideal project setup or TypeScript best practices.
Getting the "IDE" experience
After getting a nice project workflow in place, it allowed me to really get to the meat of what I wanted to see, the code-completion, syntax highliting, and compile-time errors right in my editor.
I first tried setting up Sublime with the TypeScript plugin. However I ran into an issue with TypeScript not being able to find and run node (as a result of me using nvm). Atom and the atom-typescript plugin worked right out of the box, however.
- If you are not using Atom, download it here: https://atom.io/
- Install the
atom-typescriptatom package:

Advanced Code Completion
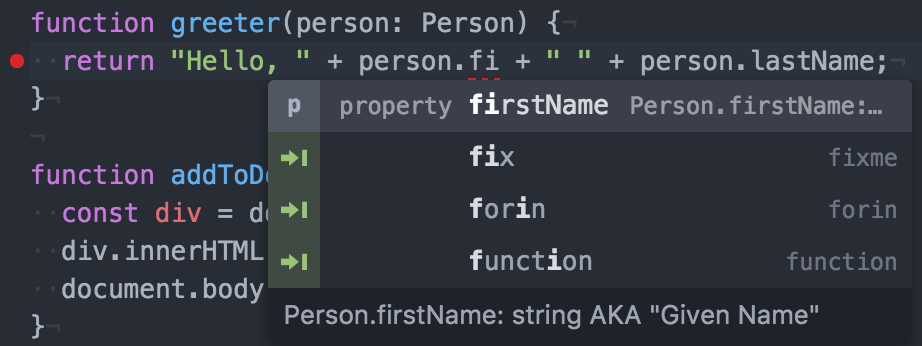
In the below image, the greeter function is receiving a person parameter, that is expecting to be of type Person. TypeScript is able to reference the Person definition to assist with code completion. You can see the options showing up after typing person.fi. At the bottom of the completion popup, it also includes the type of the field (in this case a string) as well as the associated comment for the field AKA "Given Name".

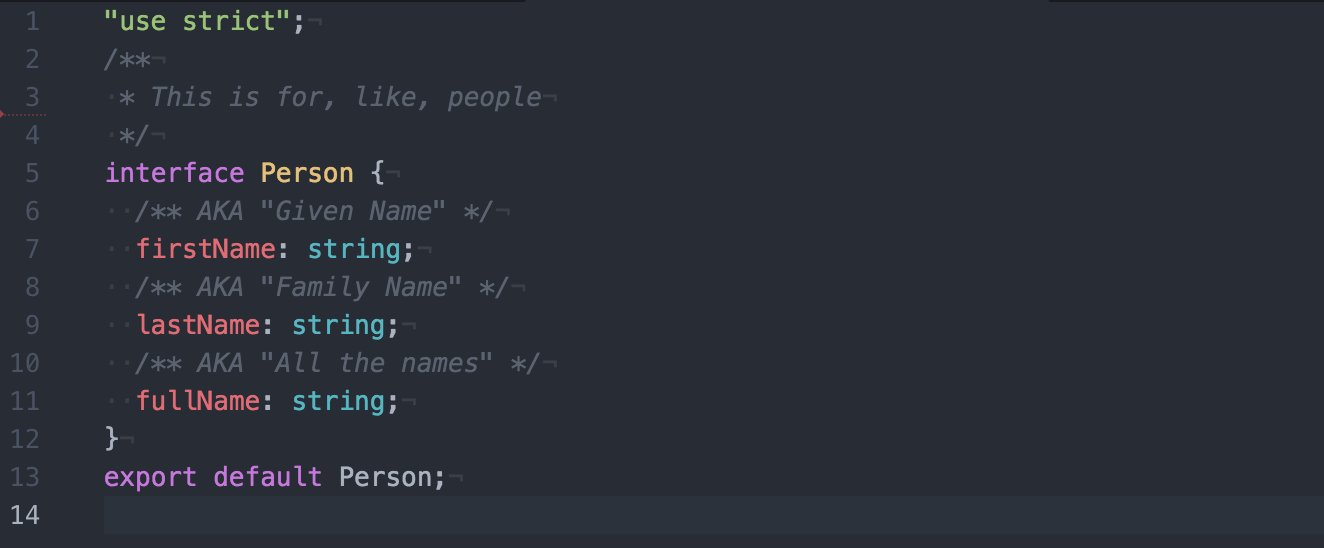
See the definition of the Person interface below:

Compile-Time Errors
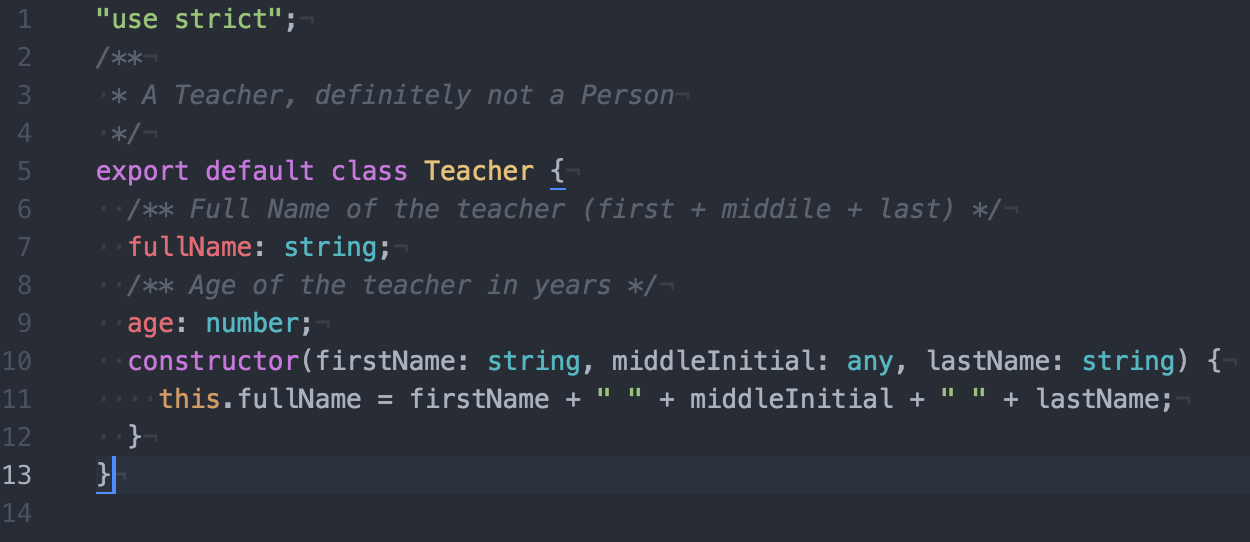
Now if we compare that to the Teacher class defined below:

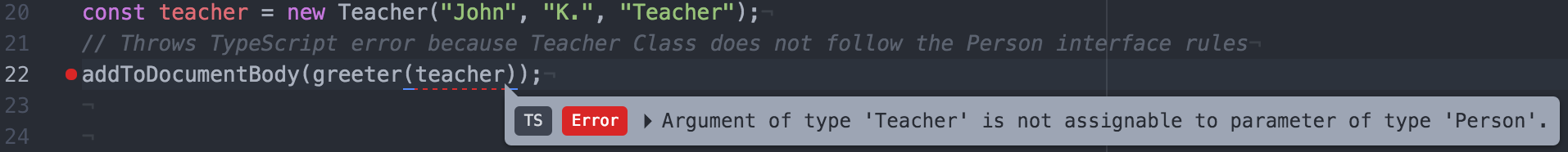
We can see that the Teacher properties do not match those defined in Person. Since our greeter function is expecting a Person type, and Atom highlights the TypeScript error for us, when trying to pass a Teacher object to greeter:

Also, one last handy shortcut that atom-typescript gives us is the ability to "Go to Declaration". Select and right-click a function/ class/field name to find the option in the context menu (or use the F12 keybinding).
Summary
In this article we got to see how Atom shows off some of the main TypeScript features. I hope you found this post (and demo repo) useful for seeing some of what TypeScript has to offer (and in getting your own TypeScript playground up and running). What do you think of TypeScript so far? What else would like to see highlighted in this post (or included in the demo app)? Leave a comment below and let me know!
TL;DR
- Clone this repo https://github.com/codehangar/typescript-demo
- Open it up in Atom (with the atom-typescript package)
- See TypeScript in action
About Author: Ian Grail
Software Developer. Aspiring Pool Lounger.