
Customer feedback is essential to creating products that satisfy real customer needs and lean startup companies need simple, quick, and cost effective ways to collect and utilize this feedback. In this article I will describe how Code Hangar gathers useful customer feedback for free using Google Forms.
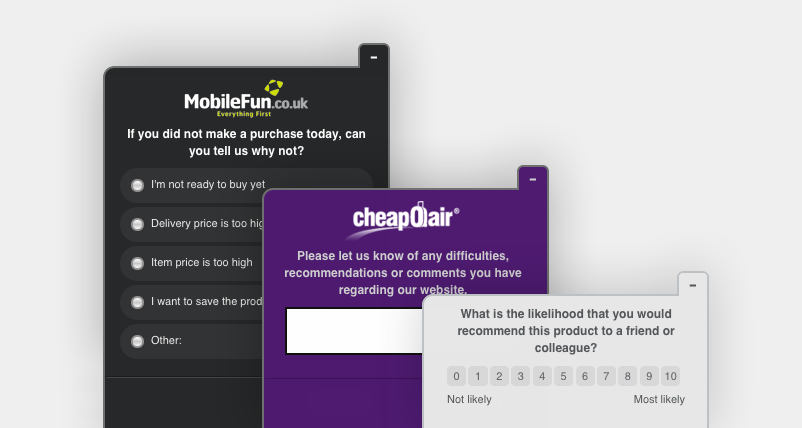
Qualaroo is a popular and elegant solution I've seen used on many sites and web applications. Their forms work well because users can complete them without leaving your site.
Qualaroo Customer Feedback Forms

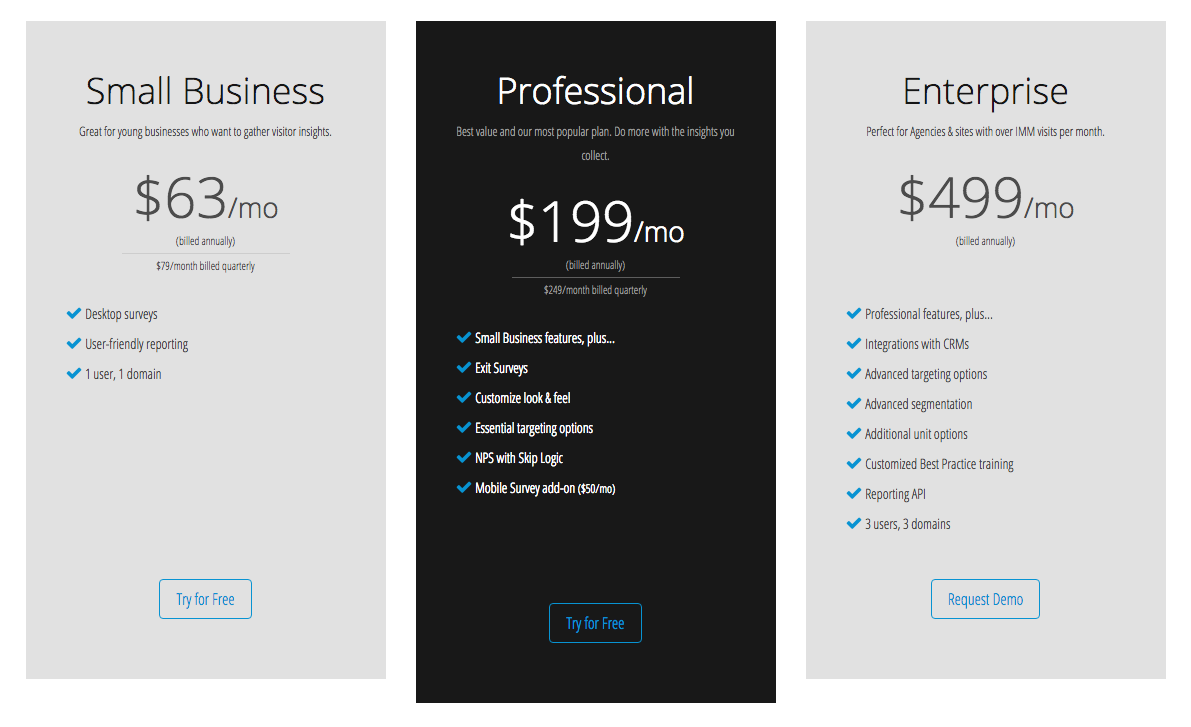
However, Qualaroo forms come with a small monthly fee, which for businesses that are generating revenue, is no big deal. Unfortunately, its just not an option for pre-revenue startups that are still experimenting with customer segments and haven't yet nailed their product/market fit.
Qualaroo Pricing:

If your company or idea fits into the second group I described, which means you aint got no $63 a month to spend on a dang customer feedback form, I recommend using Google Forms to start collecting customer feedback quickly and easily with zero dollars coming out of your empty bank account.
Google Forms for the Win!
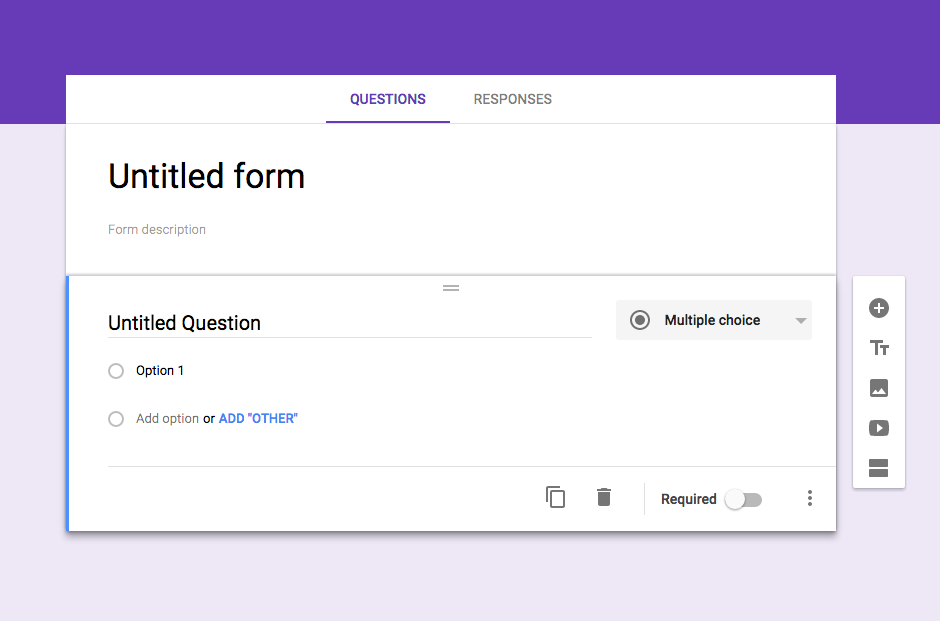
Google Forms have never been better. Google just released a massive update for them just yesterday. The forms are now much easier to build, more attractive, and work quite well on mobile devices. No more cheesy graphical themes. They have applied their material design aesthetics so all you have to do is choose a color that suits your brand and you've got a clean looking form. Another slick, though not new, feature is that responses to your Google Forms can be automatically collected in Google Spreadsheet and easily shared with other members of your team.

Google Forms Pricing: $0
Alright! Let's get started! You'll need a Google Drive account to complete the next few steps.
Step 1: Build your form
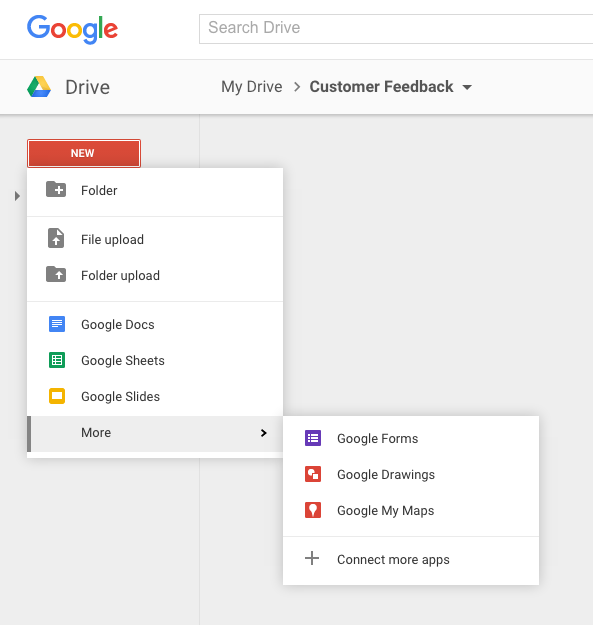
In Drive, create a new Google form by clicking the red 'NEW' button and expanding the 'More' submenu where you'll find the Google Forms option. Click it.

If it asks you to try the NEW Google Forms, do it! It feels a lot better. If you've never built a Google Form and don't think you can figure it out on your own, take the tour. It's there to help you.
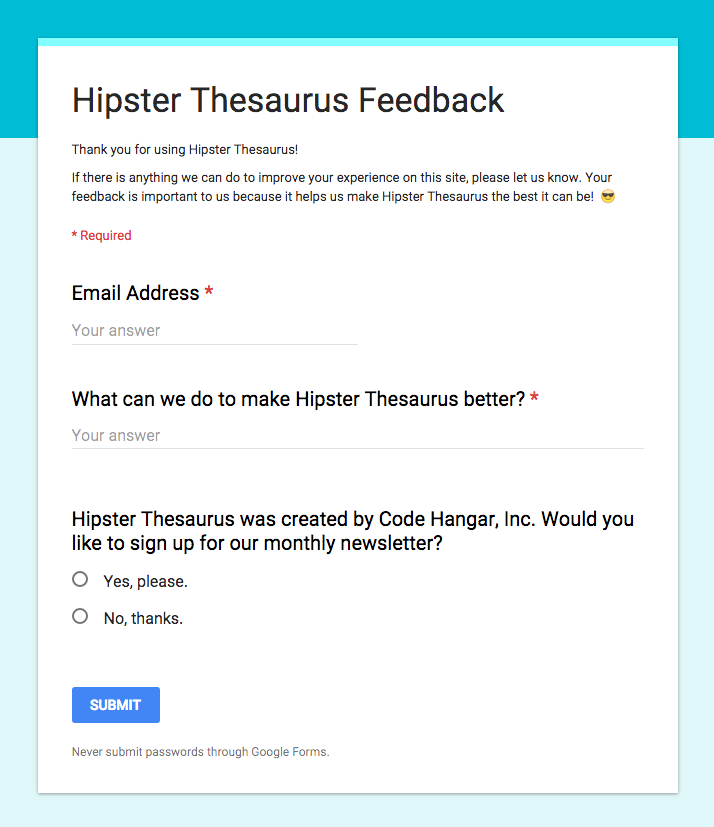
Below is an example of a form I built for our Hipster Thesaurus app. It's got the basic essentials, plus a newlsetter opt-in. Obviously, you can customize the form to suit your needs.
Here's how it looks on desktop:

So, this form won't scale well, because I'll have to manually add any newletter opt-ins to our email list, but its perfectly fine and even preferable to do things that don't scale well in the beginning. We will worry about scaling when there are enough customers to justify it.
Step 2: Add Feedback Link to Your Site

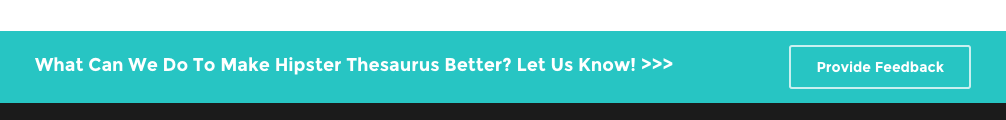
We added to the bottom of every page of Hipster Thesaurus, a call to action asking users to provide feedback on how we can make Hipster Thesaurus better. It's just some basic html with a button that hyper links to our form in a new window.
<div class="col-sm-12">
<div class="align-left">
<h3 class="banner-heading pull-left">What can we do to make Hipster Thesaurus better? Let us know! >>></h3>
<div class="pull-right">
<a href="GOOGLE_FORM_LINK" target="_blank" class="btn">Provide Feedback</a>
</div>
</div>
</div>
That's it!
Adding a customer feedback form to your site or web app is pretty simple and allows you to start gathering customer feedback without costing you a dime.
Now, I'd like to ask you for some feedback on this post! :P
What do you think? Would you use Google Forms to collect feedback from your customers? Do you have any other simple and cost effective solutions to recommend? Which solutions have you found success with in the past? Your feedback is very much appreciated! Thanks!
About Author: Cassandra Wilcox
Cassandra Wilcox is a full-stack JavaScript developer, Cofounder at Code Hangar Inc., Instructor at Girls Who Code, JavaScript Instructor at Skillcrush, and Organizer of Orlando LadyDevs